초보자를 위한 사전 캔버스 사용법이 이미지 포스팅이 먼저, 이 포스팅은 고수가 아닌 사전 캔버스 사용법에 익숙하지 않아 헤매는 초보자들을 위한 포스팅임을 밝힙니다.저도 디자인 전문가가 아니라 일반 사용자로서 미리 캔버스를 사용하면서 불편했던 점을 해결하기 위해 터득한 노하우입니다.
미리 미리 캔버스가 뭐야? 하시는 분들이 있을 거예요미리 캔버스는 손쉽게 블로그, 유튜브, 인스타그램 등의 썸네일을 제작할 수 있고 파워포인트(PPT) 템플릿을 만드는 디자인 도구(도구), 디자인 프로그램입니다.
이 프로그램을 보고 누군지 모르지만 개발자에게 하트를 날려주고 싶어졌습니다. 파워포인트, 포토스케이프, 그램 등 다양한 앱들을 돌아다니던 것을 한번에 해결해주는 프로그램입니다.프로그램 자체가 전문적인 작업도 수행할 수 있게 되어 있지만 일반 사용자들은 몇 가지 기능만 들어도 충분할 것 같습니다.
그럼 이제 본격적으로 캔버스를 어떻게 사용하는지 한 번 알아보도록 하죠.미리 캔버스는 설치할 필요가 없습니다. 가장 큰 장점입니다.검색 화면에서 「미리 캔버스」와 협의합니다.그리고 사전 캔버스에 연결을 합니다 로그인은 하셔도 되고 안 하셔도 됩니다. 로그인하면 그 동안의 작업을 저장할 수 있고 다운로드 할 수 있습니다.제가 로그인을 했는데 바로 쓰는 경우는 그냥 작업을 하고 캡처를 한 다음에 화면을 닫기도 합니다.로그인은 간단하게 소셜 어카운트로 할 수 있습니다.저는 네이버로 했습니다로그인 하는 방법은 클릭, 클릭뿐이므로 생략하겠습니다.
컴퓨터로 미리 캔버스 사용법 블로그, 유튜브 썸네일 만들기
- 사전 캔버스의 첫 화면은 아래와 같습니다.
2. 바로 시작 버튼을 누르면 디자인 페이지로 넘어갑니다.동그라미 부분으로 점선으로 디자인이 들어가는 부분입니다.
3. 아래 빨간 점선 부분이 작업 도구가 들어있는 곳이고 파란 점선 영역이 다양한 템플릿이 들어있는 곳입니다.제가 주로 사용하는 텍스트형 블로그 섬네일을 만드는 방법을 예시로 설명해 보겠습니다.
3. 초보자를 위한 사전캠퍼스 사용법 이란썸네일을 만들어 봅니다.먼저 빨간색 동그라미의 텍스트 버튼을 누릅니다.그러면, 다음과 같은 화면이 표시됩니다.
4. 템플릿 영역을 보면 여러 가지 형태의 템플릿들이 있습니다. 그 중에서 가독성이 좋을 것 같은 것을 고릅니다.오른쪽 동그라미 친 곳을 올려 내리면 여러 가지 템플릿을 볼 수 있어요
5. 선택한 템플릿을 드래그하여 디자인하는 부분으로 이동합니다. 배경이라고 부릅니다
6. 파란 드래그선을 마우스로 잡고 펴주면 크기가 확대되어 작아집니다.
7. 중요★★★ 팁 입니다. 텍스트끼리 결합되어 있어 불편할 때, 나만의 스타일을 만들고 싶을 때, 빨간색 동그라미 부분의 그룹해제 버튼을 누릅니다.
8. 그러면 다음 예시와 같이 텍스트끼리 떨어져 원하는 간격을 만들 수 있습니다.파란색 드래그선 안에 마우스를 넣고 두 번 클릭하면 텍스트를 입력할 수 있습니다.
9. 원하는 내용의 텍스트를 입력합니다. 글씨 색깔을 주황색으로 바꿨어요원하는 텍스트를 클릭하면 파란 드래그선이 나오고 왼쪽 옆에 툴이 표시됩니다.11번 설명 이미지를 보면 문자색을 바꾸는 메뉴가 보이시죠?
미리 캔버스 이미지를 넣는 사진을 넣는 방법
10. 글자로는 부족하기 때문에 아쉬움을 채워줄 이미지를 삽입해봅니다.좌측에 메뉴요소를 클릭하면 여러 가지 요소들이 나오는데 검색창에 ‘팁’을 치면 작은 일러스트들이 많이 나옵니다. 그중에서 저는 좋아합니다. 모양의 파란색 손 모양을 골라주세요. 색깔도 바꿀 수 있어요
11. 손모양 이미지를 클릭하면 좌측에 툴메뉴가 나타납니다. 여기서 컬러, 그림자, 외곽선 등의 디자인 요소를 추가할 수 있습니다. 텍스트 역시 컬러, 외곽선, 그림자, 그림자 굵기의 방향 등을 바꿀 수 있습니다. 하나씩 사용하면서 방법을 배워보세요.
이렇게 간단하게 텍스트형 블로그의 썸네일 이미지가 만들어졌습니다. 유튜브 썸네일도 같은 방법으로 만들면 돼요.
12. 파란색 사각형 상자 다운로드 버튼을 누릅니다.인터넷에서 사용하기 때문에 웹용을 선택하고 파일형식은 JPG를 선택합니다. 저는 이미지 사이즈가 작은 것을 선호하고 주로 JPG를 선택합니다. 용도에 맞게 PNG 형식을 선택하셔도 됩니다.
13. 그럼 사진 이미지는 어떻게 넣을까요? 좌측 툴 화면의 사진 메뉴를 클릭합니다.사진이 계속 나오죠? 픽사베이 사진중에 저작권이 필요없는 무료이미지만 보여집니다.
14. 원하는 배경 이미지를 찾기 위해 검색창에 노트를 입력하면 3개의 이미지가 나타납니다. 그 중 하나를 선택해 드래그 해 당깁니다. 사이즈를 창문에 맞게 늘립니다.
글씨가 지워졌죠? 당황하지 마시고 마우스 오른쪽 버튼을 누르세요.그리고 맨 뒤에 「전송」버튼을 누릅니다. 그러면 선택한 이미지가 가장 아래의 배경이 됩니다.
16.자, 이렇게 해서 사진 이미지가 삽입된 텍스트형 블로그 썸네일이 완성되었습니다.
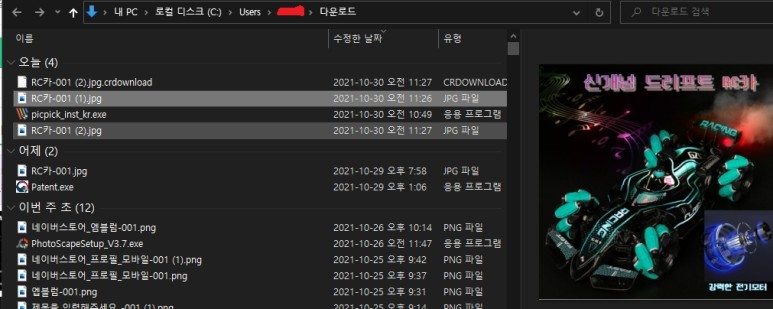
17. 내가 찍은 사진을 배경사진으로 삽입하고 싶을 때는 왼쪽의 툴메뉴에서 업로드 버튼을 누릅니다. 내 파일 올리기 버튼을 누르면 컴퓨터나 휴대전화에 있는 내 사진이 올라갑니다. 밑에 빨간색 사각형 안 보이죠?제가 직접 찍은 사진이에요. 그중에 하나를 선택해서 넣어볼게요
18. 드래그하여 드래그하고 손 드래그하여 오면 아까와 같이 마우스 오른쪽 버튼을 눌러 맨 뒤로 보내는 것을 선택하세요.사진이 혼동되어 가독성이 떨어질 경우 왼쪽의 툴 메뉴에서 투명도를 설정해 줍니다. 투명도를 조절하여 원하는 이미지가 되도록 만듭니다.
꽃사진보다는 노트의 이미지가 본 썸네일에는 더 어울리죠? 최종 선택은 노트로 하겠습니다. 아래 이미지가 최종 완성된 미리 캔버스를 사용하여 만든 썸네일입니다.
영상으로 보면 훨씬 이해가 빠를 거예요
사전 캔버스로 블로그, 유튜브 썸네일 만들기 사전 캔버스 사용법
미리 캔버스 사진 넣는 법, 사진 넣는 법 미리 캔버스 사진찍기♥♥오늘도 열심히 달리는 여러분에게 조금이라도 도움이 되었으면 좋겠습니다. ♥♥